Create react app with typescript
In this series
- Getting into React Part 1
- Getting into react part 2
- Create react app with typescript
When I set out to use Typescript in the context of a react application, I was thinking of using some minimal boilerplate like this one here to get going, but then figured out that create-react-app probably has a way to plug in. Io and behold, the analog to create-react-app for typescript can be found here and is used as follows:
npm install -g create-react-appcreate-react-app my-app --scripts-version=react-scripts-tsThis essentially gives you the same starting point as the standard create-react-app, but with Typescript.
This often means that you will require type definitions to properly work with libraries. That is, e.g. to introduce enzyme for testing we would then do:
npm install --save-dev react-test-renderer react-dom enzyme chai @types/enzyme @types/chaiI usually don’t get VS Code refreshed when downloading types. A quick restart of the app helps me out. Not sure if it is normal.
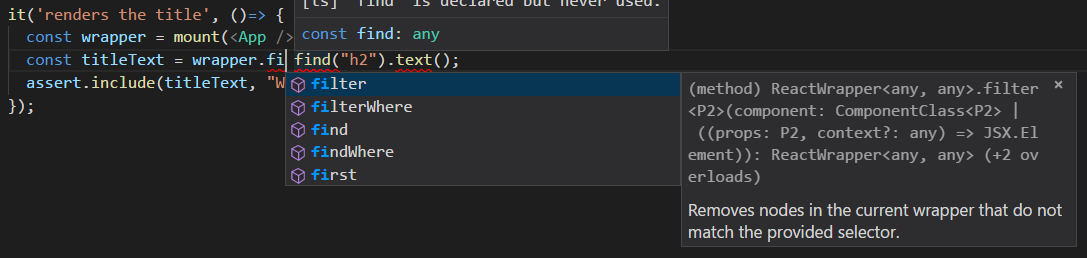
Something that you may come to appreciate to push down the number of open tabs in the browser is the auto-completion that is now available to you…

So, we’re off to a good start and we may finally be able to leave the realm of hello’ing each other until boredom kicks in and destroys our brain cells.